
html5.h¶
html5.h 中的 C++ API 定義了 Emscripten 低階膠合綁定,用於從原生程式碼與 HTML5 事件互動。
提示
C++ API 與其對等的 HTML5 JavaScript API密切相關。下面列出的 HTML5 規格提供了本文件中提供的資訊「之上」的額外詳細參考。
此外,可以檢閱測試/範例程式碼,以了解程式碼的使用方式。
html5.h 所對應的 API 的 HTML5 規格包括
目錄
如何使用此 API¶
這些 API 大多數使用基於事件的架構;透過註冊一個回呼函數來存取功能,該函數將在事件發生時被呼叫。
注意
遊戲手把 API 目前是例外,因為只有輪詢 API 可用。對於某些 API,會同時公開基於事件的模型和基於輪詢的模型。
註冊函數¶
註冊函數的典型格式如下(有些方法可能會省略各種參數)
EMSCRIPTEN_RESULT emscripten_set_some_callback( const char *target, // ID of the target HTML element. void *userData, // User-defined data to be passed to the callback. bool useCapture, // Whether or not to use capture. em_someevent_callback_func callback // Callback function. );
target 參數是要將回呼註冊套用的 HTML 元素的 ID。此欄位具有以下特殊含義
EMSCRIPTEN_EVENT_TARGET_WINDOW:事件監聽器會套用到 JavaScriptwindow物件。
EMSCRIPTEN_EVENT_TARGET_DOCUMENT:事件監聽器會套用到 JavaScriptdocument物件。
EMSCRIPTEN_EVENT_TARGET_SCREEN:事件監聽器會套用到 JavaScriptwindow.screen物件。
0或NULL:如果使用選項-sDISABLE_DEPRECATED_FIND_EVENT_TARGET_BEHAVIOR(預設)建置,則NULL表示無效的元素。如果使用舊版選項-sDISABLE_DEPRECATED_FIND_EVENT_TARGET_BEHAVIOR=0(不建議)建置,則會根據事件類型自動選擇預設元素。
#canvas:如果使用舊版選項-sDISABLE_DEPRECATED_FIND_EVENT_TARGET_BEHAVIOR=0(不建議)建置,則事件監聽器會套用到 Emscripten 預設 WebGL 畫布元素。如果使用選項-sDISABLE_DEPRECATED_FIND_EVENT_TARGET_BEHAVIOR(預設)建置,則#canvas會解譯為 CSS 查詢選取器:「第一個 CSS ID 為 ‘canvas’ 的元素」。任何其他字串:會使用傳遞的字串執行 CSS 選取器查詢 DOM,並且事件監聽器會套用到與查詢相符的第一個元素。
如果以上內容對您而言不足,您可以使用類似下列的方式在 JavaScript 中新增自訂對應
specialHTMLTargets["!canvas"] = Module.canvas;
這會讓 !canvas 對應到 Module.canvas 中保留的畫布。(您可以在呼叫註冊函數之前,在 EM_JS 或 EM_ASM 區塊中撰寫 JavaScript,例如。)
userData 參數是使用者定義的值,該值會(不變地)傳遞到已註冊的事件回呼。這可以用於(例如)將指標傳遞到 C++ 類別,或類似地將 C API 以簡潔的物件導向方式封裝。
useCapture 參數會對應到 EventTarget.addEventListener 中的 useCapture。它表示是否要啟動捕捉:如果 true,則回呼僅會在 DOM 捕捉和目標階段被調用;如果 false,則回呼會在目標和冒泡階段被觸發。如需更詳細的說明,請參閱DOM Level 3 事件。
大多數函數會使用 EMSCRIPTEN_RESULT 類型傳回結果。零和正值表示成功。負值表示失敗。這些函數都不會因擲回 JavaScript 或 C++ 例外而失敗或中止。如果特定瀏覽器不支援給定的功能,則在註冊回呼時會傳回值 EMSCRIPTEN_RESULT_NOT_SUPPORTED。
回呼函數¶
事件發生時,會使用相關的事件「類型」(例如 EMSCRIPTEN_EVENT_CLICK)、包含所發生事件詳細資訊的 struct,以及最初傳遞到註冊函數的 userData 來調用回呼。回呼函數的一般格式為
typedef bool (*em_someevent_callback_func) // Callback function. Return true if event is "consumed".
(
int eventType, // The type of event.
const EmscriptenSomeEvent *someEvent, // Information about the event.
void *userData // User data passed from the registration function.
);
傳回 bool 的回呼處理常式可以指定 true,以表示處理常式已使用該事件(這會透過呼叫其 .preventDefault(); 成員來抑制該事件的預設動作)。傳回 false 表示該事件未被使用 — 會執行預設的瀏覽器事件動作,並且允許事件像往常一樣傳遞/冒泡。
使用 null 指標呼叫註冊函式作為回呼,會導致從給定的 target 元素中取消註冊該回呼。當 C exit() 函式在 atexit 處理程序傳遞期間被調用時,所有事件處理程式也會自動取消註冊。請使用 emscripten_set_main_loop() 函式,或者設定 Module.noExitRuntime = true; 來確保離開 main() 不會立即導致 exit() 並清除事件處理程式。
受 Web 安全性影響的函式¶
某些函式,包括 emscripten_request_pointerlock() 和 emscripten_request_fullscreen(),會受到 Web 安全性的影響。
雖然這些函式可以在任何地方被呼叫,但實際的「請求」只能在使用者產生的事件 (例如按鍵、滑鼠或觸控按下/釋放) 的處理程式內部被引發。
在移植程式碼時,可能難以確保這些函式在適當的事件處理程式內部被呼叫 (以便請求能夠立即被引發)。為了方便起見,開發人員可以設定 deferUntilInEventHandler=true,以自動延遲不安全的請求,直到使用者下次按下鍵盤或滑鼠按鈕。這簡化了移植,但通常會導致較差的使用者體驗。例如,使用者必須在畫布上點擊一次才能隱藏指標或轉換到全螢幕模式。
在可能的情況下,這些函式應僅在適當的事件處理程式內部被呼叫。設定 deferUntilInEventHandler=false 會導致如果由於安全限制而拒絕請求,則函式會中止並出現錯誤:這是一個有用的機制,可用於發現這些函式在使用者產生的事件處理程式外部被呼叫的情況。
測試/範例程式碼¶
HTML5 測試程式碼示範了如何使用此 API
通用類型¶
-
EM_UTF8¶ 這是 Emscripten 用於 UTF8 字串的類型 (對應到
char)。這用於節點名稱、元素 ID 等。
函式結果值¶
此 API 中的大多數函式都會傳回 EMSCRIPTEN_RESULT 類型的結果。沒有任何函式會因拋出 JavaScript 或 C++ 例外而失敗或中止。如果特定的瀏覽器不支援給定的功能,則在註冊回呼時會傳回 EMSCRIPTEN_RESULT_NOT_SUPPORTED 值。
-
EMSCRIPTEN_RESULT¶ 此類型用於傳回此 API 中大多數函式的結果。零和正值表示成功,而負值表示失敗。可能的值如下列出。
-
EMSCRIPTEN_RESULT_SUCCESS¶ 操作成功。
-
EMSCRIPTEN_RESULT_NOT_SUPPORTED¶ 此瀏覽器或目標元素不支援給定的操作。如果操作不受支援,則會在註冊回呼時傳回此值。
-
EMSCRIPTEN_RESULT_INVALID_TARGET¶ 操作失敗,因為指定的目標元素無效。
-
EMSCRIPTEN_RESULT_UNKNOWN_TARGET¶ 操作失敗,因為找不到指定的目標元素。
-
EMSCRIPTEN_RESULT_INVALID_PARAM¶ 操作失敗,因為傳遞了無效的參數給函式。
-
EMSCRIPTEN_RESULT_FAILED¶ 通用失敗結果訊息,如果沒有可用的特定結果則會傳回此訊息。
-
EMSCRIPTEN_RESULT_NO_DATA¶ 操作失敗,因為目前沒有可用的資料。
-
按鍵¶
定義¶
結構¶
-
EmscriptenKeyboardEvent¶ 在鍵盤事件:
keypress、keydown和keyup中傳遞的事件結構。請注意,由於撰寫本文時 (2014-03) DOM Level 3 Events 規範非常新,因此對規範中不同欄位的一致支援仍在變化中。請務必在多個瀏覽器中檢查結果。請參閱未合併的 pull request #2222,以取得如何解釋舊版按鍵事件的範例。
- double
timestamp¶ 記錄資料時的絕對掛鐘時間 (毫秒)。
-
EM_UTF8
code¶ 一個識別正在按下的實體按鍵的字串。該值不受目前鍵盤配置或修飾符狀態的影響,因此特定的按鍵始終會傳回相同的值。
最大大小為 32
char(即EM_UTF8 code[32])。
- unsigned long
location¶ 表示按鍵在鍵盤上的位置。
DOM_KEY_LOCATION值之一。
- bool
repeat¶ 指定此鍵盤事件是否表示重複按下。
-
EM_UTF8
locale¶ 一個指示已設定的鍵盤地區設定的地區設定字串。如果瀏覽器或裝置不知道鍵盤的地區設定,則可能為空字串。
最大大小為 32 個字元 (即
EM_UTF8 locale[32])。
-
EM_UTF8
charValue¶ 以下欄位是來自先前 DOM 按鍵事件規格版本的值。請參閱按鍵的字元表示法。這是文件中
char欄位,但為了避免 C 保留字,已重新命名為charValue。最大大小為 32 個
char(即EM_UTF8 charValue[32])。警告
此屬性已從 DOM Level 3 事件中移除。
- unsigned long
charCode¶ 按鍵的 Unicode 參考編號;此屬性僅用於 keypress 事件。對於
char屬性包含多個字元的按鍵,這是該屬性中第一個字元的 Unicode 值。警告
此屬性已棄用,如果可以,您應該改用
key欄位。
- unsigned long
keyCode¶ 一個系統和實作相關的數值代碼,用於識別已按下按鍵的未修改值。
警告
此屬性已棄用,如果可以,您應該改用
key欄位。
- unsigned long
which¶ 一個系統和實作相關的數值代碼,用於識別已按下按鍵的未修改值;這通常與
keyCode相同。警告
此屬性已棄用,如果可以,您應該改用
key欄位。請注意,雖然此欄位已棄用,但which的跨瀏覽器支援可能比其他欄位更好,因此建議進行實驗。請閱讀 issue https://github.com/emscripten-core/emscripten/issues/2817 以取得更多資訊。
- double
回呼函式¶
-
em_key_callback_func¶ 用於
keypress 回呼 函式的函式指標,定義如下typedef bool (*em_key_callback_func)(int eventType, const EmscriptenKeyboardEvent *keyEvent, void *userData);
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_keypress_callback(const char *target, void *userData, bool useCapture, em_key_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_keydown_callback(const char *target, void *userData, bool useCapture, em_key_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_keyup_callback(const char *target, void *userData, bool useCapture, em_key_callback_func callback)¶ 註冊一個回呼函式,用於接收瀏覽器產生的鍵盤輸入事件。
- 參數
target (const char*) – 目標 HTML 元素 ID。
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
useCapture (bool) – 設定為
true以使用捕獲。callback (em_key_callback_func) – 回呼函式。呼叫此函式時會傳遞事件類型、事件資訊以及從此註冊函式傳遞的使用者資料。如果事件被消耗,回呼函式應傳回
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
- 另請參閱
注意
要接收事件,元素必須是可聚焦的,請參閱https://github.com/emscripten-core/emscripten/pull/7484#issuecomment-437887001
滑鼠¶
定義¶
結構¶
-
EmscriptenMouseEvent¶ 傳遞於滑鼠事件中的事件結構:click、mousedown、mouseup、dblclick、mousemove、mouseenter 和 mouseleave。
- double
timestamp¶ 記錄資料時的絕對掛鐘時間 (毫秒)。
識別哪個指標裝置按鈕的狀態已變更 (請參閱MouseEvent.button)
0 : 左鍵
1 : 中鍵 (如果存在)
2 : 右鍵
一個位元遮罩,指示事件發生時按下的滑鼠按鈕組合。
- long
movementX¶ -
long movementY; 如果指標鎖定處於啟用狀態,則這兩個額外欄位會提供自上次事件以來滑鼠的相對移動。
- long
padding¶ 內部使用,可以忽略。
注意
僅限實作人員:將此結構填充為 8 個位元組的倍數,以使
WheelEvent明確對齊到 8 個位元組。
- double
回呼函式¶
-
em_mouse_callback_func¶ 用於
滑鼠 事件 回呼 函式的函式指標,定義如下typedef bool (*em_mouse_callback_func)(int eventType, const EmscriptenMouseEvent *mouseEvent, void *userData);
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_click_callback(const char *target, void *userData, bool useCapture, em_mouse_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_mousedown_callback(const char *target, void *userData, bool useCapture, em_mouse_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_mouseup_callback(const char *target, void *userData, bool useCapture, em_mouse_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_dblclick_callback(const char *target, void *userData, bool useCapture, em_mouse_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_mousemove_callback(const char *target, void *userData, bool useCapture, em_mouse_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_mouseenter_callback(const char *target, void *userData, bool useCapture, em_mouse_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_mouseleave_callback(const char *target, void *userData, bool useCapture, em_mouse_callback_func callback)¶ 註冊一個回呼函式,以接收瀏覽器產生的滑鼠輸入事件。
- 參數
target (const char*) – 目標 HTML 元素 ID。
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
useCapture (bool) – 設定為
true以使用捕獲。callback (em_mouse_callback_func) – 一個回呼函式。此函式在事件類型、事件資訊以及從此註冊函式傳遞的使用者資料被呼叫時執行。如果事件被處理,回呼函式應回傳
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_get_mouse_status(EmscriptenMouseEvent *mouseState)¶ 回傳最近接收到的滑鼠事件狀態。
請注意,要使此函式呼叫成功,必須先呼叫
emscripten_set_xxx_callback,並使用其中一個滑鼠事件類型和一個非零的回呼函式指標,以啟用滑鼠狀態擷取。- 參數
mouseState (EmscriptenMouseEvent*) – 最近接收到的滑鼠事件狀態。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
滾輪¶
定義¶
-
EMSCRIPTEN_EVENT_WHEEL¶ Emscripten 滾輪事件。
結構¶
-
EmscriptenWheelEvent¶ 在 滑鼠滾輪事件中傳遞的事件結構。
-
EmscriptenMouseEvent
mouse¶ 指定與此事件相關的一般滑鼠資訊。
- double
deltaX¶ - double
deltaY¶ - double
deltaZ¶ 滾輪在各個軸上的移動量。請注意,這些值可能是小數,因此您應避免直接將其轉換為整數,否則可能會導致捲動值為 0。正 Y 捲動方向是指向下捲動頁面時(頁面 CSS 像素 +Y 方向),這對應於在 Windows、Linux 以及 macOS 上停用「自然捲動」選項時向下捲動滑鼠滾輪(遠離螢幕)。
- unsigned long
deltaMode¶ 其中一個
DOM_DELTA_值,表示 delta 值的測量單位。
-
EmscriptenMouseEvent
回呼函式¶
-
em_wheel_callback_func¶ 滾輪 事件 回呼 函式的函式指標,定義為typedef bool (*em_wheel_callback_func)(int eventType, const EmscriptenWheelEvent *wheelEvent, void *userData);
- 參數
eventType (int) – 滾輪事件的類型(
EMSCRIPTEN_EVENT_WHEEL)。wheelEvent (const EmscriptenWheelEvent*) – 關於發生的滾輪事件的資訊。
userData (void*) – 最初傳遞給註冊函式的
userData。
- 回傳值
true(非零值) 表示事件已被回呼處理常式消耗。- 回傳類型
bool
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_wheel_callback(const char *target, void *userData, bool useCapture, em_wheel_callback_func callback)¶ 註冊一個回呼函式,以接收瀏覽器產生的 滑鼠滾輪事件。
- 參數
target (const char*) – 目標 HTML 元素 ID。
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
useCapture (bool) – 設定為
true以使用捕獲。callback (em_wheel_callback_func) – 一個回呼函式。此函式在事件類型、事件資訊以及從此註冊函式傳遞的使用者資料被呼叫時執行。如果事件被處理,回呼函式應回傳
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
UI¶
定義¶
結構¶
回呼函式¶
-
em_ui_callback_func¶ UI 事件 回呼 函式的函式指標,定義為typedef bool (*em_ui_callback_func)(int eventType, const EmscriptenUiEvent *uiEvent, void *userData);
- 參數
eventType (int) – UI 事件的類型(
EMSCRIPTEN_EVENT_RESIZE)。uiEvent (const EmscriptenUiEvent*) – 關於發生的 UI 事件的資訊。
userData (void*) – 最初傳遞給註冊函式的
userData。
- 回傳值
true(非零值) 表示事件已被回呼處理常式消耗。- 回傳類型
bool
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_resize_callback(const char *target, void *userData, bool useCapture, em_ui_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_scroll_callback(const char *target, void *userData, bool useCapture, em_ui_callback_func callback)¶ 註冊一個回呼函式,用於接收 DOM 元素的 resize 和 scroll 事件。
注意
對於
resize回呼,傳入 target =EMSCRIPTEN_EVENT_TARGET_WINDOW以從Window物件取得resize事件。DOM3 事件規範僅要求
Window物件發送 resize 事件。在其他 DOM 元素上註冊resize回呼是有效的,但瀏覽器不一定會為這些元素觸發resize事件。
- 參數
target (const char*) – 目標 HTML 元素 ID。
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
useCapture (bool) – 設定為
true以使用捕獲。callback (em_ui_callback_func) – 回呼函式。該函式會被呼叫,並帶有事件類型、事件相關資訊,以及從此註冊函式傳遞的使用者資料。如果事件被消耗,回呼應該回傳
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
焦點¶
定義¶
結構¶
回呼函式¶
-
em_focus_callback_func¶ 用於
focus 事件 回呼 函式的函式指標,定義為typedef bool (*em_focus_callback_func)(int eventType, const EmscriptenFocusEvent *focusEvent, void *userData);
- 參數
eventType (int) – 焦點事件的類型 (
EMSCRIPTEN_EVENT_BLUR)。focusEvent (const EmscriptenFocusEvent*) – 關於發生的焦點事件的資訊。
userData (void*) – 最初傳遞給註冊函式的
userData。
- 回傳值
true(非零值) 表示事件已被回呼處理常式消耗。- 回傳類型
bool
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_blur_callback(const char *target, void *userData, bool useCapture, em_focus_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_focus_callback(const char *target, void *userData, bool useCapture, em_focus_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_focusin_callback(const char *target, void *userData, bool useCapture, em_focus_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_focusout_callback(const char *target, void *userData, bool useCapture, em_focus_callback_func callback)¶ 註冊一個回呼函式,用於接收 DOM 元素的 blur、focus、focusin 和 focusout 事件。
- 參數
target (const char*) – 目標 HTML 元素 ID。
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
useCapture (bool) – 設定為
true以使用捕獲。callback (em_focus_callback_func) – 回呼函式。該函式會被呼叫,並帶有事件類型、事件相關資訊,以及從此註冊函式傳遞的使用者資料。如果事件被消耗,回呼應該回傳
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
裝置方向¶
定義¶
-
EMSCRIPTEN_EVENT_DEVICEORIENTATION¶ Emscripten
deviceorientation事件。
結構¶
-
EmscriptenDeviceOrientationEvent¶ 在 deviceorientation 事件中傳遞的事件結構。
- double
alpha¶ - double
beta¶ - double
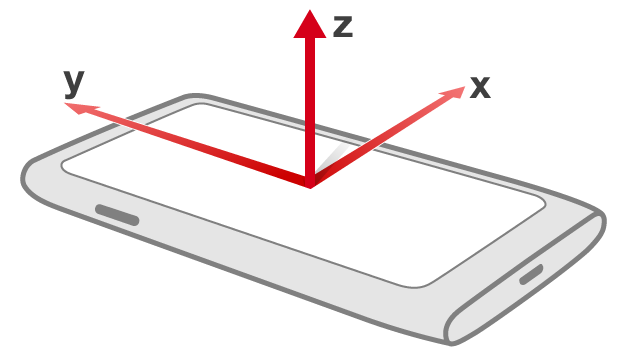
gamma¶ 裝置的 方向,以從固定在地球上的座標框架到固定在裝置上的座標框架的轉換來表示。
下圖(來源:dev.opera.com)和以下的定義說明了座標框架

- bool
absolute¶ 如果為
false,則方向僅相對於其他基本方向,而不是相對於固定的座標框架。
- double
回呼函式¶
-
em_deviceorientation_callback_func¶ 用於
orientation 事件 回呼 函式的函式指標,定義為typedef bool (*em_deviceorientation_callback_func)(int eventType, const EmscriptenDeviceOrientationEvent *deviceOrientationEvent, void *userData);
- 參數
eventType (int) – 方向事件的類型 (
EMSCRIPTEN_EVENT_DEVICEORIENTATION)。deviceOrientationEvent (const EmscriptenDeviceOrientationEvent*) – 關於發生的方向事件的資訊。
userData (void*) – 最初傳遞給註冊函式的
userData。
- 回傳值
true(非零值) 表示事件已被回呼處理常式消耗。- 回傳類型
bool
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_deviceorientation_callback(void *userData, bool useCapture, em_deviceorientation_callback_func callback)¶ 註冊一個回呼函式,用於接收 deviceorientation 事件。
- 參數
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
useCapture (bool) – 設定為
true以使用捕獲。callback (em_deviceorientation_callback_func) – 回呼函式。該函式會被呼叫,並帶有事件類型、事件相關資訊,以及從此註冊函式傳遞的使用者資料。如果事件被消耗,回呼應該回傳
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_get_deviceorientation_status(EmscriptenDeviceOrientationEvent *orientationState)¶ 傳回最近接收到的
deviceorientation事件狀態。請注意,要使此函式呼叫成功,必須先使用其中一種滑鼠事件類型和非零的回呼函式指標呼叫
emscripten_set_deviceorientation_callback(),以啟用deviceorientation狀態擷取。- 參數
orientationState (EmscriptenDeviceOrientationEvent*) – 最近接收到的
deviceorientation事件狀態。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
裝置動作¶
定義¶
-
EMSCRIPTEN_EVENT_DEVICEMOTION¶ Emscripten devicemotion 事件。
結構¶
-
EmscriptenDeviceMotionEvent¶ 在 devicemotion 事件中傳遞的事件結構。
- double
accelerationIncludingGravityX¶ - double
accelerationIncludingGravityY¶ - double
accelerationIncludingGravityZ¶ 裝置的加速度,包括重力。
- int
supportedFields¶ 一個位元欄位,是 EMSCRIPTEN_DEVICE_MOTION_EVENT_SUPPORTS_* 欄位的組合,用於指定目前瀏覽器支援此結構的不同欄位。例如,如果此欄位中不存在 EMSCRIPTEN_DEVICE_MOTION_EVENT_SUPPORTS_ACCELERATION 位元,則應假設此結構的 accelerationX/Y/Z 欄位無效。
- double
回呼函式¶
-
em_devicemotion_callback_func¶ 用於
devicemotion event callback functions的函式指標,定義為typedef bool (*em_devicemotion_callback_func)(int eventType, const EmscriptenDeviceMotionEvent *deviceMotionEvent, void *userData);
- 參數
eventType (int) – devicemotion 事件的類型 (
EMSCRIPTEN_EVENT_DEVICEMOTION)。deviceMotionEvent (const EmscriptenDeviceMotionEvent*) – 有關發生的 devicemotion 事件的資訊。
userData (void*) – 最初傳遞給註冊函式的
userData。
- 回傳值
true(非零值) 表示事件已被回呼處理常式消耗。- 回傳類型
bool
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_devicemotion_callback(void *userData, bool useCapture, em_devicemotion_callback_func callback)¶ 註冊一個回呼函式,以接收 devicemotion 事件。
- 參數
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
useCapture (bool) – 設定為
true以使用捕獲。callback (em_devicemotion_callback_func) – 回呼函式。呼叫該函式時會傳入事件類型、事件相關資訊,以及從此註冊函式傳遞的使用者資料。如果事件已被使用,回呼應傳回
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_get_devicemotion_status(EmscriptenDeviceMotionEvent *motionState)¶ 傳回最近接收到的 devicemotion 事件狀態。
請注意,要使此函式呼叫成功,必須先使用其中一種滑鼠事件類型和非零的回呼函式指標呼叫
emscripten_set_devicemotion_callback(),以啟用devicemotion狀態擷取。- 參數
motionState (EmscriptenDeviceMotionEvent*) – 最近接收到的
devicemotion事件狀態。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
方向¶
定義¶
-
EMSCRIPTEN_EVENT_ORIENTATIONCHANGE¶ Emscripten orientationchange 事件。
-
EMSCRIPTEN_ORIENTATION_UNKNOWN¶ 表示不支援方向 API 或方向類型未知。
-
EMSCRIPTEN_ORIENTATION_PORTRAIT_PRIMARY¶ 主要直向模式方向。
-
EMSCRIPTEN_ORIENTATION_PORTRAIT_SECONDARY¶ 次要直向模式方向。
-
EMSCRIPTEN_ORIENTATION_LANDSCAPE_PRIMARY¶ 主要橫向模式方向。
-
EMSCRIPTEN_ORIENTATION_LANDSCAPE_SECONDARY¶ 次要橫向模式方向。
結構¶
-
EmscriptenOrientationChangeEvent¶ 在 orientationchange 事件中傳遞的事件結構。
- int
orientationIndex¶ 其中一個
EM_ORIENTATION_PORTRAIT_xxx欄位,如果未知則為EMSCRIPTEN_ORIENTATION_UNKNOWN。
- int
orientationAngle¶ Emscripten 特有擴充功能:某些瀏覽器會參考
window.orientation,因此也一併報告。方向角度,以度為單位。0:「預設方向」,即移動裝置預設的直立方向。可能是橫向或直向。
- int
回呼函式¶
-
em_orientationchange_callback_func¶ 用於
orientationchange event callback functions的函式指標,定義為typedef bool (*em_orientationchange_callback_func)(int eventType, const EmscriptenOrientationChangeEvent *orientationChangeEvent, void *userData);
- 參數
eventType (int) – orientationchange 事件的類型 (
EMSCRIPTEN_EVENT_ORIENTATIONCHANGE)。orientationChangeEvent (const EmscriptenOrientationChangeEvent*) – 有關發生的 orientationchange 事件的資訊。
userData (void*) – 最初傳遞給註冊函式的
userData。
- 回傳值
true(非零值) 表示事件已被回呼處理常式消耗。- 回傳類型
bool
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_orientationchange_callback(void *userData, bool useCapture, em_orientationchange_callback_func callback)¶ 註冊一個回呼函式,以接收 orientationchange 事件。
- 參數
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
useCapture (bool) – 設定為
true以使用捕獲。callback (em_orientationchange_callback_func) – 回呼函式。呼叫該函式時會傳入事件類型、事件相關資訊,以及從此註冊函式傳遞的使用者資料。如果事件已被使用,回呼應傳回
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_get_orientation_status(EmscriptenOrientationChangeEvent *orientationStatus)¶ 傳回目前的裝置方向狀態。
- 參數
orientationStatus (EmscriptenOrientationChangeEvent*) – 最近接收到的方向狀態。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_lock_orientation(int allowedOrientations)¶ 將螢幕方向鎖定為指定的
允許的 方向集合。- 參數
allowedOrientations (int) – 一個位元欄位,設定為
EMSCRIPTEN_ORIENTATION_xxx旗標。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_unlock_orientation(void)¶ 移除方向鎖定,使螢幕可以旋轉至任何方向。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
全螢幕¶
定義¶
-
EMSCRIPTEN_EVENT_FULLSCREENCHANGE¶ Emscripten fullscreenchange 事件。
-
EMSCRIPTEN_FULLSCREEN_SCALE¶ 一個類似列舉的型別,指定當透過呼叫
emscripten_request_fullscreen_strategy()和emscripten_enter_soft_fullscreen()函數以全螢幕模式顯示時,Emscripten 執行時環境應如何處理目標元素的 CSS 大小。
-
EMSCRIPTEN_FULLSCREEN_SCALE_DEFAULT¶ 指定當在全螢幕和視窗模式之間轉換時,Emscripten 執行時環境不應調整 DOM 元素的大小。瀏覽器將負責縮放 DOM 元素以適應全螢幕大小。此模式下正確的瀏覽器行為是將元素拉伸以適合整個顯示器,忽略長寬比,但在撰寫本文時,瀏覽器在此處實現了不同的行為。有關更多資訊,請參閱 https://github.com/emscripten-core/emscripten/issues/2556 的討論。
-
EMSCRIPTEN_FULLSCREEN_SCALE_STRETCH¶ 指定 Emscripten 執行時環境應在轉換到全螢幕模式時,明確地拉伸目標元素的 CSS 大小以覆蓋整個螢幕。這會改變顯示內容的長寬比。
-
EMSCRIPTEN_FULLSCREEN_SCALE_ASPECT¶ 指定 Emscripten 執行時環境應明確縮放目標元素的 CSS 大小以覆蓋整個螢幕,同時添加垂直或水平黑色信箱填充以保留內容的長寬比。此處使用的長寬比是畫布元素的渲染目標大小。若要變更所需的長寬比,請在進入全螢幕模式之前呼叫
emscripten_set_canvas_element_size()。
-
EMSCRIPTEN_FULLSCREEN_CANVAS_SCALE¶ 一個類似列舉的型別,指定當透過呼叫
emscripten_request_fullscreen_strategy()和emscripten_enter_soft_fullscreen()函數以全螢幕模式顯示時,Emscripten 執行時環境應如何處理目標畫布元素的像素大小 (渲染目標解析度)。若要更好地理解畫布元素的 CSS 大小與畫布元素的渲染目標大小之間的根本區別,請參閱 https://www.khronos.org/webgl/wiki/HandlingHighDPI。
-
EMSCRIPTEN_FULLSCREEN_CANVAS_SCALE_NONE¶ 指定 Emscripten 執行時環境不應對以全螢幕模式顯示的目標畫布元素的渲染目標解析度進行任何變更。當您的應用程式設定為以單一固定解析度渲染且在任何情況下都無法變更時,請使用此模式。
-
EMSCRIPTEN_FULLSCREEN_CANVAS_SCALE_STDDEF¶ 指定 Emscripten 執行時環境應調整畫布元素的渲染目標大小,以在全螢幕模式下與元素的 CSS 大小 1:1 對應。在高 DPI 顯示器上(window.devicePixelRatio > 1),CSS 大小與裝置的實際螢幕解析度不同。呼叫
emscripten_get_device_pixel_ratio()以取得 CSS 像素與螢幕實際裝置像素之間的像素比例。當您想要以與 DPI 無關的像素解析度渲染時,請使用此模式。
-
EMSCRIPTEN_FULLSCREEN_CANVAS_SCALE_HIDEF¶ 指定 Emscripten 執行時環境應調整畫布渲染目標大小,以與裝置上的實際螢幕解析度 1:1 對應。這對應於 retina iOS 和其他具有高 DPI 的行動裝置和桌面裝置上的高畫質顯示器。使用此模式以 1:1 對應並渲染至原生顯示解析度。
-
EMSCRIPTEN_FULLSCREEN_FILTERING¶ 一個類似列舉的型別,指定當元素以全螢幕模式呈現時,要應用哪種影像濾波演算法。
-
EMSCRIPTEN_FULLSCREEN_FILTERING_DEFAULT¶ 指定影像濾波模式不應從 CSS 樣式中的現有設定變更。
-
EMSCRIPTEN_FULLSCREEN_FILTERING_NEAREST¶ 將 CSS 樣式套用至元素,該樣式在全螢幕模式下使用最近鄰影像濾波演算法顯示內容。
-
EMSCRIPTEN_FULLSCREEN_FILTERING_BILINEAR¶ 將 CSS 樣式套用至元素,該樣式在全螢幕模式下使用雙線性影像濾波演算法顯示內容。這是預設的瀏覽器行為。
結構¶
-
EmscriptenFullscreenChangeEvent¶ 在 fullscreenchange 事件中傳遞的事件結構。
- bool
isFullscreen¶ 指定瀏覽器頁面上的元素目前是否為全螢幕。
- bool
fullscreenEnabled¶ 指定目前頁面是否有能力以全螢幕顯示元素。
- bool
-
EmscriptenFullscreenStrategy¶ 傳遞給
emscripten_request_fullscreen_strategy()和emscripten_enter_soft_fullscreen()函數的選項結構,用於設定目標元素應如何在全螢幕模式下顯示。-
EMSCRIPTEN_FULLSCREEN_SCALE
scaleMode¶ 指定當以全螢幕模式顯示時,如何調整目標元素的 CSS 大小(顯示大小)的規則。
-
EMSCRIPTEN_FULLSCREEN_CANVAS_SCALE
canvasResolutionScaleMode¶ 指定在全螢幕模式下顯示時,如何調整目標元素的渲染目標大小(像素解析度)。
-
EMSCRIPTEN_FULLSCREEN_FILTERING
filteringMode¶ 指定在全螢幕模式下套用至元素的影像濾波演算法。
- em_canvasresized_callback_func
canvasResizedCallback¶ 如果非零,則指向使用者提供的回呼函式,每當 CSS 或畫布渲染目標大小變更時,都會呼叫此函式。使用此回呼函式可可靠地取得畫布大小調整事件的相關資訊。
- void *
canvasResizedCallbackUserData¶ 儲存自訂資料欄位,該欄位會傳遞至對使用者提供的回呼函式的所有呼叫。
-
EMSCRIPTEN_FULLSCREEN_SCALE
回呼函式¶
-
em_fullscreenchange_callback_func¶ 全螢幕 事件 回呼 函式的函式指標,定義如下typedef bool (*em_fullscreenchange_callback_func)(int eventType, const EmscriptenFullscreenChangeEvent *fullscreenChangeEvent, void *userData);
- 參數
eventType (int) – 全螢幕事件的類型 (
EMSCRIPTEN_EVENT_FULLSCREENCHANGE)。fullscreenChangeEvent (const EmscriptenFullscreenChangeEvent*) – 發生之全螢幕事件的相關資訊。
userData (void*) – 最初傳遞給註冊函式的
userData。
- 回傳值
true(非零值) 表示事件已被回呼處理常式消耗。- 回傳類型
bool
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_fullscreenchange_callback(const char *target, void *userData, bool useCapture, em_fullscreenchange_callback_func callback)¶ 註冊回呼函式以接收 fullscreenchange 事件。
- 參數
target (const char*) – 目標 HTML 元素 ID。
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
useCapture (bool) – 設定為
true以使用捕獲。callback (em_fullscreenchange_callback_func) – 回呼函式。呼叫此函式時會傳遞事件的類型、事件的相關資訊,以及從此註冊函式傳遞的使用者資料。如果事件已耗用,回呼應傳回
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_get_fullscreen_status(EmscriptenFullscreenChangeEvent *fullscreenStatus)¶ 傳回目前頁面的 全螢幕 狀態。
- 參數
fullscreenStatus (EmscriptenFullscreenChangeEvent*) – 最近接收到的全螢幕狀態。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_request_fullscreen(const char *target, bool deferUntilInEventHandler)¶ 要求給定的目標元素轉換為全螢幕模式。
注意
可以在任何地方呼叫此函式,但由於網頁安全性考量,其關聯的請求只能在使用者產生的事件的事件處理常式內提出(例如按鍵、滑鼠或觸控按下/釋放)。這對移植和
deferUntilInEventHandler的值有影響 — 如需詳細資訊,請參閱 受網頁安全性影響的函式。注意
此函式僅執行全螢幕請求,而不會變更將在全螢幕模式下顯示的 DOM 元素的任何參數。在撰寫時,瀏覽器在全螢幕模式下呈現元素的方式有所不同。如需詳細資訊,請閱讀 https://github.com/emscripten-core/emscripten/issues/2556 的討論。若要以跨瀏覽器一致的方式在全螢幕模式下顯示元素,最好改為呼叫函式
emscripten_request_fullscreen_strategy()。此函式最好僅在emscripten_request_fullscreen_strategy()定義的預先設定預設值在某些方面與開發人員的使用案例衝突時呼叫。- 參數
target (const char*) – 目標 HTML 元素 ID。
deferUntilInEventHandler (bool) – 如果
true,則在使用者產生的事件處理常式之外提出的請求會自動延遲到使用者下次按下鍵盤或滑鼠按鈕時。如果false,如果在使用者產生的事件處理常式之外呼叫,則請求將會失敗。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
EMSCRIPTEN_RESULT
-
EMSCRIPTEN_RESULT
emscripten_request_fullscreen_strategy(const char *target, bool deferUntilInEventHandler, const EmscriptenFullscreenStrategy *fullscreenStrategy)¶ 要求給定的目標元素轉換為全螢幕模式,並使用元素的自訂呈現模式。此函式在其他方面與
emscripten_request_fullscreen()相同,但此函式會新增控制調整大小和長寬比的選項,並確保跨瀏覽器的行為一致。注意
此函式會變更 DOM,以滿足跨瀏覽器的一致呈現。這些變更的設計目標是盡可能少地干擾,且一旦還原視窗瀏覽,這些變更就會清除。如果這些變更中的任何一個發生衝突,請改為參閱函式
emscripten_request_fullscreen(),它會執行裸全螢幕請求,而不會對 DOM 進行任何修改。- 參數
fullscreenStrategy (const EmscriptenFullscreenStrategy*) – [in] 指向由呼叫者填寫的組態結構,該結構指定全螢幕模式的顯示選項。
-
EMSCRIPTEN_RESULT
emscripten_exit_fullscreen(void)¶ 從適當的全螢幕模式返回視窗瀏覽模式。
請勿呼叫此函式嘗試從軟全螢幕模式返回視窗瀏覽模式,反之亦然。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_enter_soft_fullscreen(const char *target, const EmscriptenFullscreenStrategy *fullscreenStrategy)¶ 進入「軟」全螢幕模式,其中給定的目標元素會顯示在頁面的整個用戶端區域中,且所有其他元素都會隱藏,但實際上不會為瀏覽器請求全螢幕模式。如果不需要或不需要實際的全螢幕 API,此函式會很有用,例如在 Firefox OS 的封裝應用程式中,應用程式基本上已經涵蓋整個螢幕。
按下 Esc 鍵不會自動退出軟全螢幕模式。若要返回視窗呈現模式,請手動呼叫函式
emscripten_exit_soft_fullscreen()。
-
EMSCRIPTEN_RESULT
emscripten_exit_soft_fullscreen()¶ 從軟全螢幕模式返回視窗瀏覽模式。請勿呼叫此函式嘗試從真正的全螢幕模式返回視窗瀏覽模式,反之亦然。
指標鎖定¶
定義¶
-
EMSCRIPTEN_EVENT_POINTERLOCKCHANGE¶ Emscripten pointerlockchange 事件。
-
EMSCRIPTEN_EVENT_POINTERLOCKERROR¶ Emscripten pointerlockerror 事件。
結構¶
回呼函式¶
-
em_pointerlockchange_callback_func¶ pointerlockchange 事件 回呼 函式的函式指標,定義如下typedef bool (*em_pointerlockchange_callback_func)(int eventType, const EmscriptenPointerlockChangeEvent *pointerlockChangeEvent, void *userData);
- 參數
eventType (int) – 指標鎖定變更事件的類型 (
EMSCRIPTEN_EVENT_POINTERLOCKCHANGE)。pointerlockChangeEvent (const EmscriptenPointerlockChangeEvent*) – 關於發生的指標鎖定變更事件的資訊。
userData (void*) – 最初傳遞給註冊函式的
userData。
- 回傳值
true(非零值) 表示事件已被回呼處理常式消耗。- 回傳類型
bool
-
em_pointerlockerror_callback_func¶ pointerlockerror 事件 回呼 函式的函式指標,定義如下typedef bool (*em_pointerlockerror_callback_func)(int eventType, const void *reserved, void *userData);
- 參數
eventType (int) – 指標鎖定錯誤事件的類型 (
EMSCRIPTEN_EVENT_POINTERLOCKERROR)。void* reserved (const) – 保留供未來使用;傳入 0。
userData (void*) – 最初傳遞給註冊函式的
userData。
- 回傳值
true(非零值) 表示事件已被回呼處理常式消耗。- 回傳類型
bool
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_pointerlockchange_callback(const char *target, void *userData, bool useCapture, em_pointerlockchange_callback_func callback)¶ 註冊一個回呼函式以接收 pointerlockchange 事件。
指標鎖定會隱藏滑鼠游標,並透過 mousemove 事件,獨佔性地將相對滑鼠移動事件提供給目標元素。
- 參數
target (const char*) – 目標 HTML 元素 ID。
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
useCapture (bool) – 設定為
true以使用捕獲。callback (em_pointerlockchange_callback_func) – 一個回呼函式。此函式將會使用事件類型、關於事件的資訊,以及從此註冊函式傳遞的使用者資料來呼叫。如果事件已被取用,則回呼應傳回
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_set_pointerlockerror_callback(const char *target, void *userData, bool useCapture, em_pointerlockerror_callback_func callback)¶ 註冊一個回呼函式以接收 pointerlockerror 事件。
- 參數
target (const char*) – 目標 HTML 元素 ID。
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
useCapture (bool) – 設定為
true以使用捕獲。callback (em_pointerlockerror_callback_func) – 一個回呼函式。此函式將會使用事件類型、關於事件的資訊,以及從此註冊函式傳遞的使用者資料來呼叫。如果事件已被取用,則回呼應傳回
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_get_pointerlock_status(EmscriptenPointerlockChangeEvent *pointerlockStatus)¶ 傳回目前的頁面指標鎖定狀態。
- 參數
pointerlockStatus (EmscriptenPointerlockChangeEvent*) – 最近接收到的指標鎖定狀態。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_request_pointerlock(const char *target, bool deferUntilInEventHandler)¶ 請求指定的目標元素抓取指標鎖定。
注意
可以在任何地方呼叫此函式,但由於網頁安全性考量,其關聯的請求只能在使用者產生的事件的事件處理常式內提出(例如按鍵、滑鼠或觸控按下/釋放)。這對移植和
deferUntilInEventHandler的值有影響 — 如需詳細資訊,請參閱 受網頁安全性影響的函式。- 參數
target (const char*) – 目標 HTML 元素 ID。
deferUntilInEventHandler (bool) – 如果
true,則在使用者產生的事件處理常式之外提出的請求會自動延遲到使用者下次按下鍵盤或滑鼠按鈕時。如果false,如果在使用者產生的事件處理常式之外呼叫,則請求將會失敗。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_exit_pointerlock(void)¶ 結束指標鎖定狀態,並將滑鼠游標恢復為可見。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
可見性¶
定義¶
-
EMSCRIPTEN_EVENT_VISIBILITYCHANGE¶ Emscripten visibilitychange 事件。
結構¶
-
EmscriptenVisibilityChangeEvent¶ 在 visibilitychange 事件中傳遞的事件結構。
如果為 true,則表示目前的瀏覽器頁面現在為隱藏狀態。
- int
visibilityState¶ 指定目前頁面可見性狀態更精細的狀態。為
EMSCRIPTEN_VISIBILITY_值之一。
回呼函式¶
-
em_visibilitychange_callback_func¶ visibilitychange 事件 回呼 函式的函式指標,定義如下typedef bool (*em_visibilitychange_callback_func)(int eventType, const EmscriptenVisibilityChangeEvent *visibilityChangeEvent, void *userData);
- 參數
eventType (int) –
visibilitychange事件的類型 (EMSCRIPTEN_VISIBILITY_HIDDEN)。visibilityChangeEvent (const EmscriptenVisibilityChangeEvent*) – 關於發生的
visibilitychange事件的資訊。userData (void*) – 最初傳遞給註冊函式的
userData。
- 回傳值
true(非零值) 表示事件已被回呼處理常式消耗。- 回傳類型
bool
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_visibilitychange_callback(void *userData, bool useCapture, em_visibilitychange_callback_func callback)¶ 註冊一個回呼函式以接收 visibilitychange 事件。
- 參數
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
useCapture (bool) – 設定為
true以使用捕獲。callback (em_visibilitychange_callback_func) – 一個回呼函式。此函式將會使用事件類型、關於事件的資訊,以及從此註冊函式傳遞的使用者資料來呼叫。如果事件已被取用,則回呼應傳回
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_get_visibility_status(EmscriptenVisibilityChangeEvent *visibilityStatus)¶ 傳回目前的頁面可見性狀態。
- 參數
visibilityStatus (EmscriptenVisibilityChangeEvent*) – 最近接收到的頁面可見性狀態。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
觸控¶
定義¶
結構¶
回呼函式¶
-
em_touch_callback_func¶ 用於
觸控 事件 回呼 函式的函式指標,定義如下typedef bool (*em_touch_callback_func)(int eventType, const EmscriptenTouchEvent *touchEvent, void *userData);
- 參數
eventType (int) – 觸控事件的類型 (
EMSCRIPTEN_EVENT_TOUCHSTART)。touchEvent (const EmscriptenTouchEvent*) – 有關發生的觸控事件的資訊。
userData (void*) – 最初傳遞給註冊函式的
userData。
- 回傳值
true(非零值) 表示事件已被回呼處理常式消耗。- 回傳類型
bool
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_touchstart_callback(const char *target, void *userData, bool useCapture, em_touch_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_touchend_callback(const char *target, void *userData, bool useCapture, em_touch_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_touchmove_callback(const char *target, void *userData, bool useCapture, em_touch_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_touchcancel_callback(const char *target, void *userData, bool useCapture, em_touch_callback_func callback)¶ 註冊一個回呼函式,用於接收 觸控事件:touchstart、touchend、touchmove 和 touchcancel。
- 參數
target (const char*) – 目標 HTML 元素 ID。
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
useCapture (bool) – 設定為
true以使用捕獲。callback (em_touch_callback_func) – 一個回呼函式。呼叫函式時會帶有事件類型、有關事件的資訊,以及從此註冊函式傳遞的使用者資料。如果事件已消耗,回呼應傳回
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
遊戲手把¶
定義¶
結構¶
-
EmscriptenGamepadEvent¶ 表示 遊戲手把 的目前快照狀態。
- double
timestamp¶ 記錄資料時的絕對掛鐘時間 (毫秒)。
- int
numAxes¶ axis陣列中有效軸項目的數量。
- int
numButtons¶ analogButton 和 digitalButton 陣列中有效按鈕項目的數量。
-
double axis[64] 遊戲手把軸的類比狀態,範圍在 [-1, 1] 之間。
-
double analogButton[64] 遊戲手把按鈕的類比狀態,範圍在 [0, 1] 之間。
-
bool digitalButton[64] 遊戲手把按鈕的數位狀態,0 或 1。
- bool
connected¶ 指定此遊戲手把是否已連線到瀏覽器頁面。
- long
index¶ 與此遊戲手把相關聯的序數,以零為基礎。
- double
回呼函式¶
-
em_gamepad_callback_func¶ 用於
遊戲手把 事件 回呼 函式的函式指標,定義如下typedef bool (*em_gamepad_callback_func)(int eventType, const EmscriptenGamepadEvent *gamepadEvent, void *userData)
- 參數
eventType (int) – 遊戲手把事件的類型 (
EMSCRIPTEN_EVENT_GAMEPADCONNECTED)。gamepadEvent (const EmscriptenGamepadEvent*) – 有關發生的遊戲手把事件的資訊。
userData (void*) – 最初傳遞給註冊函式的
userData。
- 回傳值
true(非零值) 表示事件已被回呼處理常式消耗。- 回傳類型
bool
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_gamepadconnected_callback(void *userData, bool useCapture, em_gamepad_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_gamepaddisconnected_callback(void *userData, bool useCapture, em_gamepad_callback_func callback)¶ 註冊一個回呼函式,用於接收 遊戲手把 事件:gamepadconnected 和 gamepaddisconnected。
- 參數
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
useCapture (bool) – 設定為
true以使用捕獲。callback (em_gamepad_callback_func) – 一個回呼函式。當事件發生時,此函式會被呼叫,並帶有事件類型、事件資訊,以及從此註冊函式傳遞的使用者資料。如果事件已被處理,則回呼函式應返回
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_sample_gamepad_data(void)¶ 此函式會取樣已連線的遊戲手把資料的新狀態,如果當前瀏覽器支援 Gamepad API,則返回 EMSCRIPTEN_RESULT_SUCCESS,如果 Gamepad API 不受支援,則返回 EMSCRIPTEN_RESULT_NOT_SUPPORTED。請注意,即使返回 EMSCRIPTEN_RESULT_SUCCESS,當前瀏覽器分頁也可能尚未連線任何遊戲手把。
在呼叫 emscripten_get_num_gamepads() 或 emscripten_get_gamepad_status() 函式之前,請先呼叫此函式。
- int
emscripten_get_num_gamepads(void)¶ 在呼叫 emscripten_sample_gamepad_data() 之後,此函式會返回連線到系統的遊戲手把數量,如果當前瀏覽器不支援遊戲手把,則返回
EMSCRIPTEN_RESULT_NOT_SUPPORTED。注意
必須按下遊戲手把上的按鈕,遊戲手把才會顯示為已連線。
注意
Gamepad API 使用遊戲手把狀態物件的陣列來返回每個裝置的狀態。裝置會透過它們在此陣列中的索引來識別。因此,如果先連線遊戲手把 A,然後連線遊戲手把 B,接著斷開遊戲手把 A 的連線,則遊戲手把 B 不會取代遊戲手把 A 的位置,因此在此情況下,即使遊戲手把 A 不再存在,此函式仍會繼續返回 2 作為已連線的遊戲手把數量。若要找出實際連線的遊戲手把數量,請監聽 gamepadconnected 和 gamepaddisconnected 事件。考慮將 emscripten_get_num_gamepads() 函式的返回值減一,作為可以傳遞給 emscripten_get_gamepad_status() 函式的最大索引值。
- 回傳值
連線到瀏覽器分頁的遊戲手把數量。
- 回傳類型
int
-
EMSCRIPTEN_RESULT
emscripten_get_gamepad_status(int index, EmscriptenGamepadEvent *gamepadState)¶ 在呼叫 emscripten_sample_gamepad_data() 之後,此函式會返回位於控制器陣列指定索引處的遊戲手把控制器的當前遊戲手把狀態快照。
- 參數
index (int) – 要檢查的遊戲手把索引(在已連線的遊戲手把陣列中)。
gamepadState (EmscriptenGamepadEvent*) – 最近接收到的遊戲手把狀態。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
電池¶
定義¶
結構¶
回呼函式¶
-
em_battery_callback_func¶ 針對
電池管理器 事件 回呼 函式的函式指標,定義為typedef bool (*em_battery_callback_func)(int eventType, const EmscriptenBatteryEvent *batteryEvent, void *userData);
- 參數
eventType (int) –
電池管理器事件的類型 (EMSCRIPTEN_EVENT_BATTERYCHARGINGCHANGE)。batteryEvent (const EmscriptenBatteryEvent*) – 關於發生的
電池管理器事件的資訊。userData (void*) – 最初傳遞給註冊函式的
userData。
- 回傳值
true(非零值) 表示事件已被回呼處理常式消耗。- 回傳類型
bool
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_batterychargingchange_callback(void *userData, em_battery_callback_func callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_batterylevelchange_callback(void *userData, em_battery_callback_func callback)¶ 註冊一個回呼函式,以接收 電池管理器 事件:
chargingchange和levelchange。- 參數
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
callback (em_battery_callback_func) – 一個回呼函式。當事件發生時,此函式會被呼叫,並帶有事件類型、事件資訊,以及從此註冊函式傳遞的使用者資料。如果事件已被處理,則回呼函式應返回
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_get_battery_status(EmscriptenBatteryEvent *batteryState)¶ 返回目前的電池狀態。
- 參數
batteryState (EmscriptenBatteryEvent*) – 最近接收到的電池狀態。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
震動¶
函式¶
-
EMSCRIPTEN_RESULT
emscripten_vibrate(int msecs)¶ 產生指定時間長度的震動,以毫秒為單位。
- 參數
msecs (int) – 需要震動的時間長度(毫秒)。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_vibrate_pattern(int *msecsArray, int numEntries)¶ 產生複雜的震動回饋模式。
- 參數
msecsArray (int*) – 時間條目的陣列 [開啟, 關閉, 開啟, 關閉, 開啟, 關閉, ...],其中每隔一個指定震動的持續時間,而每隔另一個則指定靜音的持續時間。
numEntries (int) – 陣列
msecsArray中的整數數量。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
頁面卸載¶
定義¶
-
EMSCRIPTEN_EVENT_BEFOREUNLOAD¶ Emscripten beforeunload 事件。
回呼函式¶
-
em_beforeunload_callback¶ 針對
beforeunload 事件 回呼 函式的函式指標,定義為typedef const char *(*em_beforeunload_callback)(int eventType, const void *reserved, void *userData);
- 參數
eventType (int) –
beforeunload事件的類型 (EMSCRIPTEN_EVENT_BEFOREUNLOAD)。reserved (const void*) – 保留供未來使用;傳入 0。
userData (void*) – 最初傳遞給註冊函式的
userData。
- 回傳值
返回要顯示給使用者的字串。
- 回傳類型
char*
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_beforeunload_callback(void *userData, em_beforeunload_callback callback)¶ 註冊一個回呼函式,以接收頁面 beforeunload 事件。
掛鉤到此事件,以便在頁面關閉之前立即執行動作(例如,顯示通知以詢問使用者是否真的要離開頁面)。
- 參數
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
callback (em_beforeunload_callback) – 一個回呼函式。當事件發生時,此函式會被呼叫,並帶有事件類型、事件資訊,以及從此註冊函式傳遞的使用者資料。如果事件已被處理,則回呼函式應返回
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
WebGL 內容¶
定義¶
-
EMSCRIPTEN_WEBGL_CONTEXT_HANDLE¶ 表示 Emscripten WebGL 內容物件的控制代碼。值 0 表示無效/沒有內容 (這是
intptr_t的 typedef)。
結構¶
-
EmscriptenWebGLContextAttributes¶ 指定 WebGL 內容建立參數。
- bool
alpha¶ 如果
true,則為內容請求一個 alpha 通道。如果您建立 alpha 通道,您可以將畫布渲染與底層網頁內容混合。預設值:true。
- bool
depth¶ 如果
true,則請求至少 16 位元的深度緩衝區。如果false,則不會初始化深度緩衝區。預設值:true。
- bool
stencil¶ 如果
true,則請求至少 8 位元的樣板緩衝區。如果false,則不會初始化樣板緩衝區。預設值:false。
- bool
antialias¶ 如果
true,則將使用瀏覽器指定的演算法和品質層級初始化反鋸齒。如果false,則會停用反鋸齒。預設值:true。
- bool
premultipliedAlpha¶ 如果
true,則渲染內容的 alpha 通道將被視為表示預乘 alpha 值。如果false,則 alpha 通道表示非預乘 alpha。預設值:true。
- bool
preserveDrawingBuffer¶ 如果
true,則在連續的requestAnimationFrame()呼叫之間保留繪圖緩衝區的內容。如果false,則會在每個requestAnimationFrame()的開頭清除顏色、深度和樣板。通常將此設定為false可提供更好的效能。預設值:false。
- EM_WEBGL_POWER_PREFERENCE
powerPreference¶ 指定 WebGL 畫布實作的提示,說明它應該如何選擇使用可用的 GPU 資源。值為 EM_WEBGL_POWER_PREFERENCE_DEFAULT、EM_WEBGL_POWER_PREFERENCE_LOW_POWER、EM_WEBGL_POWER_PREFERENCE_HIGH_PERFORMANCE 其中之一。
- bool
failIfMajorPerformanceCaveat¶ 如果
true,則如果瀏覽器只能建立無法提供良好硬體加速效能的內容,則會要求中止內容建立。預設值:false。
- int
majorVersion¶ - int
minorVersion¶ Emscripten 特定的擴充功能,用於指定要初始化的 WebGL 內容版本。
例如,傳入
majorVersion=1、minorVersion=0以請求 WebGL 1.0 內容,並傳入majorVersion=2、minorVersion=0以請求 WebGL 2.0 內容。預設值:
majorVersion=1、minorVersion=0
- bool
enableExtensionsByDefault¶ 如果
true,則在建立內容後,將自動為您啟用所有與 GLES2 相容且不影響效能的 WebGL 擴充功能。如果false,則預設不會啟用任何擴充功能,您需要手動呼叫emscripten_webgl_enable_extension()以啟用您想要使用的每個擴充功能。預設值:true。
- bool
explicitSwapControl¶ 預設情況下,當
explicitSwapControl處於預設狀態false時,當使用 WebGL 渲染的事件處理常式返回到瀏覽器事件迴圈時,將在畫布上隱式呈現 (顯示給使用者) 渲染的 WebGL 內容。如果explicitSwapControl設定為true,則當事件處理常式函式完成時,渲染的內容不會自動顯示在畫面上,而是將交換的控制權交給使用者管理,透過emscripten_webgl_commit_frame()函式。為了能夠設定
explicitSwapControl==true,必須明確啟用其支援,方法是 1) 透過新增-sOFFSCREEN_FRAMEBUFFEREmscripten 連結器旗標,並啟用renderViaOffscreenBackBuffer==1,或 2) 透過新增連結器旗標-sOFFSCREENCANVAS_SUPPORT,並在支援 OffscreenCanvas 的瀏覽器中執行。
- bool
renderViaOffscreenBackBuffer¶ 如果
true,則會為建立的 WebGL 內容配置一個額外的中間後緩衝區 (離屏渲染目標),並且渲染會發生在此後緩衝區上,而不是直接在 WebGL「預設後緩衝區」上。如果 1)explicitSwapControl==true且瀏覽器不支援 OffscreenCanvas,2) 當在工作執行緒中執行 WebGL 渲染且瀏覽器不支援 OffscreenCanvas,以及 3) 當同時從多個執行緒執行 WebGL 內容存取時 (與是否支援 OffscreenCanvas 無關),則必須啟用此選項。由於支援離屏框架緩衝區會為編譯的輸出新增一些額外的程式碼,因此必須透過
-sOFFSCREEN_FRAMEBUFFEREmscripten 連結器旗標明確啟用其支援。當同時使用已啟用的-sOFFSCREEN_FRAMEBUFFER和-sOFFSCREENCANVAS_SUPPORT連結器旗標進行建置時,離屏後緩衝區可用作類似 polyfill 的相容性後備,以在瀏覽器不支援 OffscreenCanvas API 時啟用從 pthread 渲染 WebGL。
- bool
proxyContextToMainThread¶ 此成員指定在 pthread 中建立 WebGL 內容時,將用於建立的 WebGL 內容的執行緒模型。可能的值有三個:
EMSCRIPTEN_WEBGL_CONTEXT_PROXY_DISALLOW、EMSCRIPTEN_WEBGL_CONTEXT_PROXY_FALLBACK或EMSCRIPTEN_WEBGL_CONTEXT_PROXY_ALWAYS。如果指定EMSCRIPTEN_WEBGL_CONTEXT_PROXY_DISALLOW,則 WebGLRenderingContext 物件將在呼叫emscripten_webgl_create_context()函式的 pthread 內建立為基於 OffscreenCanvas 的渲染內容。這只有在 1) 目前瀏覽器支援 OffscreenCanvas 規格,2) 程式碼是在啟用-sOFFSCREENCANVAS_SUPPORT連結器旗標的情況下編譯,3) 內容正在建立的 Canvas 物件在最初建立 pthread 時,已使用函式emscripten_pthread_attr_settransferredcanvases()傳輸到呼叫的 pthread,以及 4) 在同一時間,給定 Canvas 沒有已經存在的基於 OffscreenCanvas 的內容時才有可能。如果將 WebGL 渲染內容建立為基於 OffscreenCanvas 的內容,則其限制為只有建立內容的 pthread 可以啟用對它的存取 (透過
emscripten_webgl_make_context_current()函式)。其他執行緒將無法啟用對內容的渲染,也就是說,基於 OffscreenCanvas 的內容本質上是「固定」在建立它們的 pthread 上。如果目前的瀏覽器不支援 OffscreenCanvas,您可以指定
EMSCRIPTEN_WEBGL_CONTEXT_PROXY_ALWAYSWebGL 內容建立旗標。如果傳遞此旗標,並且程式碼是在啟用-sOFFSCREEN_FRAMEBUFFER的情況下編譯的,則 WebGL 內容將建立為「代理內容」。在此內容模式中,WebGLRenderingContext 物件實際上將在主瀏覽器執行緒上建立,並且所有 WebGL API 呼叫都將以從 pthread 到主執行緒的非同步訊息進行代理。與 OffscreenCanvas 內容相比,這會對效能和延遲產生影響,但與基於 OffscreenCanvas 的內容不同的是,代理內容可以在任何數量的 pthread 之間共用:您可以在任何 pthread 中使用emscripten_webgl_make_context_current()函式來啟用和停用對 WebGL 內容的存取:例如,您可以有一個 WebGL 載入執行緒,以及另一個 WebGL 渲染執行緒,透過使用emscripten_webgl_make_context_current()函式協同取得和釋放對 WebGL 渲染內容的存取,來協調對 WebGL 渲染內容的共用存取。代理內容不需要瀏覽器提供任何特殊支援,因此任何具備 WebGL 功能的瀏覽器都可以建立代理 WebGL 內容。即使瀏覽器支援 OffscreenCanvas,
EMSCRIPTEN_WEBGL_CONTEXT_PROXY_ALWAYSWebGL 上下文建立旗標也會始終建立代理的上下文。如果您希望在瀏覽器支援時優先建立效能更高的 OffscreenCanvas 上下文,但僅在為了與尚不支援 OffscreenCanvas 的瀏覽器保持相容性時才回退到代理的 WebGL 上下文,您可以指定EMSCRIPTEN_WEBGL_CONTEXT_PROXY_FALLBACK上下文建立旗標。為了使用此旗標,程式碼應該同時使用-sOFFSCREEN_FRAMEBUFFER和-sOFFSCREENCANVAS_SUPPORT連接器旗標進行編譯。呼叫
emscripten_webgl_init_context_attributes()後,proxyContextToMainThread的預設值為EMSCRIPTEN_WEBGL_CONTEXT_PROXY_DISALLOW,如果 WebGL 上下文是在主執行緒上建立的。這表示預設情況下,在主執行緒上建立的 WebGL 上下文無法在多個執行緒之間共用(以避免在不需要時啟用代理而導致效能意外下降)。若要建立可在多個 pthreads 之間共用的上下文,請將proxyContextToMainThread旗標設定為EMSCRIPTEN_WEBGL_CONTEXT_PROXY_ALWAYS。
- bool
回呼函式¶
-
em_webgl_context_callback¶ WebGL 上下文 事件 回呼 函式的函式指標,定義為typedef bool (*em_webgl_context_callback)(int eventType, const void *reserved, void *userData);
- 參數
eventType (int) –
WebGL 上下文 事件的類型。reserved (const void*) – 保留供未來使用;傳入 0。
userData (void*) – 最初傳遞給註冊函式的
userData。
- 回傳值
true(非零值) 表示事件已被回呼處理常式消耗。- 回傳類型
bool
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_webglcontextlost_callback(const char *target, void *userData, bool useCapture, em_webgl_context_callback callback)¶ -
EMSCRIPTEN_RESULT
emscripten_set_webglcontextrestored_callback(const char *target, void *userData, bool useCapture, em_webgl_context_callback callback)¶ 為畫布 WebGL 上下文事件:
webglcontextlost和webglcontextrestored註冊回呼函式。- 參數
target (const char*) – 目標 HTML 元素 ID。
userData (void*) – 要傳遞給回呼函式的使用者定義資料 (對 API 不透明)。
useCapture (bool) – 設定為
true以使用捕獲。callback (em_webgl_context_callback) – 回呼函式。該函式會使用事件類型、關於事件的資訊以及從此註冊函式傳遞的使用者資料來呼叫。如果事件被消耗,則回呼應傳回
true。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
- bool
emscripten_is_webgl_context_lost(EMSCRIPTEN_WEBGL_CONTEXT_HANDLE context)¶ 查詢給定的 WebGL 上下文是否處於遺失上下文狀態。
- 參數
target (EMSCRIPTEN_WEBGL_CONTEXT_HANDLE) – 指定要測試的上下文的控制代碼。
- 回傳值
如果 WebGL 上下文處於遺失狀態(或上下文不存在),則為
true- 回傳類型
bool
- void
emscripten_webgl_init_context_attributes(EmscriptenWebGLContextAttributes *attributes)¶ 將給定
EmscriptenWebGLContextAttributes結構的所有欄位填入其預設值,以用於 WebGL 1.0。呼叫此函式是一種向前相容的方式,以確保如果將來在
EmscriptenWebGLContextAttributes結構中新增欄位,它們也將被預設初始化,而無需變更任何程式碼。- 參數
attributes (EmscriptenWebGLContextAttributes*) – 要填入的結構。
-
EMSCRIPTEN_WEBGL_CONTEXT_HANDLE
emscripten_webgl_create_context(const char *target, const EmscriptenWebGLContextAttributes *attributes)¶ 建立並傳回新的 WebGL 上下文。
注意
成功呼叫此函式不會立即啟用該渲染上下文。在建立上下文後呼叫
emscripten_webgl_make_context_current()以啟用它。此函式將嘗試初始化 *精確* 請求的上下文版本。它不會例如初始化較新的向後相容版本或類似版本。
- 參數
target (const char*) – 要在其中初始化 WebGL 上下文的 DOM 畫布元素。
attributes (const EmscriptenWebGLContextAttributes*) – 請求的上下文版本的屬性。
- 回傳值
成功時,表示已建立上下文控制代碼的非零值。失敗時,為 0。
- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_webgl_make_context_current(EMSCRIPTEN_WEBGL_CONTEXT_HANDLE context)¶ 啟用給定的 WebGL 上下文以進行渲染。呼叫此函式後,所有 OpenGL 函式(
glBindBuffer()、glDrawArrays()等)都可以應用於給定的 GL 上下文。- 參數
context (EMSCRIPTEN_WEBGL_CONTEXT_HANDLE) – 要啟用的 WebGL 上下文。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_WEBGL_CONTEXT_HANDLE
emscripten_webgl_get_current_context()¶ 傳回目前活動的 WebGL 渲染上下文,如果沒有上下文活動,則傳回 0。當沒有活動的渲染上下文時呼叫任何 WebGL 函式是未定義的,並可能會擲回 JavaScript 例外狀況。
- 回傳值
目前活動的 WebGL 渲染上下文,如果沒有上下文活動,則為 0。
- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_webgl_get_context_attributes(EMSCRIPTEN_WEBGL_CONTEXT_HANDLE context, EmscriptenWebGLContextAttributes *outAttributes)¶ 擷取用於初始化給定 WebGL 上下文的上下文建立屬性。
- 參數
context (EMSCRIPTEN_WEBGL_CONTEXT_HANDLE) – 要查詢的 WebGL 上下文。
*outAttributes (EmscriptenWebGLContextAttributes) – 指定上下文的上下文建立屬性將填入此處。此指標不能為 null。
- 回傳值
成功時,EMSCRIPTEN_RESULT_SUCCESS。
-
EMSCRIPTEN_RESULT
emscripten_webgl_commit_frame()¶ 呈現(「交換」)目前活動的 WebGL 上下文上渲染的內容,使其在畫布上可見。此函式可用於使用
explicitSwapControl==true上下文建立屬性建立的 WebGL 上下文。如果explicitSwapControl==false,則當從呼叫的事件處理常式返回到瀏覽器時,渲染的內容會「隱式地」顯示在螢幕上。- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或表示失敗原因的其他結果值之一。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_webgl_get_drawing_buffer_size(EMSCRIPTEN_WEBGL_CONTEXT_HANDLE context, int *width, int *height)¶ 取得指定 WebGL 上下文的
drawingBufferWidth和drawingBufferHeight。- 參數
context (EMSCRIPTEN_WEBGL_CONTEXT_HANDLE) – 要取得寬/高的 WebGL 上下文。
*width (int) – 上下文的
drawingBufferWidth。*height (int) – 上下文的
drawingBufferHeight。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_webgl_destroy_context(EMSCRIPTEN_WEBGL_CONTEXT_HANDLE context)¶ 刪除給定的 WebGL 上下文。如果該上下文處於活動狀態,則不會將任何上下文設定為活動狀態。
- 參數
context (EMSCRIPTEN_WEBGL_CONTEXT_HANDLE) – 要刪除的 WebGL 上下文。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
- bool
emscripten_webgl_enable_extension(EMSCRIPTEN_WEBGL_CONTEXT_HANDLE context, const char *extension)¶ 在給定上下文上啟用給定的擴充功能。
- 參數
context (EMSCRIPTEN_WEBGL_CONTEXT_HANDLE) – 要啟用擴充功能的 WebGL 環境。
extension (const char*) – 一個字串,用於識別 WebGL 擴充功能。例如 “OES_texture_float”。
- 回傳值
如果指定的擴充功能被該環境支援,則為 true,如果該擴充功能不可用,則為 false。
- 回傳類型
bool
-
EMSCRIPTEN_RESULT
emscripten_set_canvas_element_size(const char *target, int width, int height)¶ 調整 DOM 中指定 Canvas 元素的像素寬度和高度。
- 參數
target – 指定要調整大小的畫布的選擇器。
width – 畫布元素的新像素寬度。
height – 畫布元素的新像素高度。
- 回傳值
如果調整大小成功,則為 EMSCRIPTEN_RESULT_SUCCESS,如果失敗,則為 EMSCRIPTEN_RESULT_* 錯誤值之一。
-
EMSCRIPTEN_RESULT
emscripten_get_canvas_element_size(const char *target, int *width, int *height)¶ 取得 DOM 中指定 Canvas 元素目前的像素寬度和高度。
- 參數
target – 指定要調整大小的畫布的選擇器。
width – 指向記憶體位置的指標,用於接收畫布元素的寬度。此指標不可為 null。
height – 指向記憶體位置的指標,用於接收畫布元素的高度。此指標不可為 null。
- 回傳值
如果成功擷取寬度和高度,則為 EMSCRIPTEN_RESULT_SUCCESS,如果失敗,則為 EMSCRIPTEN_RESULT_* 錯誤值之一。
CSS¶
函式¶
-
EMSCRIPTEN_RESULT
emscripten_set_element_css_size(const char * target, double width, double height)¶ 調整 Emscripten 網頁上
target指定的元素的 CSS 寬度和高度。- 參數
target (const char*) – 要調整大小的元素。
width (double) – 元素的新寬度。
height (double) – 元素的新高度。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
-
EMSCRIPTEN_RESULT
emscripten_get_element_css_size(const char * target, double * width, double * height)¶ 取得
target指定的元素目前的 CSS 寬度和高度。- 參數
target (const char*) – 要取得大小的元素。
width (double*) – 元素的寬度。
height (double*) – 元素的高度。
- 回傳值
EMSCRIPTEN_RESULT_SUCCESS,或其中一個其他結果值。- 回傳類型
動畫和時間¶
這裡提供的 API 是直接呼叫相關 Web API 的低階函式,僅此而已。它們不會與 emscripten 執行階段整合,例如檢查程式是否已停止,以及在停止時取消回呼。為此,請參閱函式 emscripten_set_main_loop()。
函式¶
- long
emscripten_set_timeout(void (*cb)(void *userData), double msecs, void *userData)¶ 在呼叫執行緒上,對指定的函式執行
setTimeout()回呼呼叫。- 參數
cb – 要呼叫的回呼函式。
msecs – 回呼應觸發的毫秒延遲。
userData – 指定自訂資料的指標大小欄位,該欄位將傳遞到回呼函式。
- 回傳值
可傳遞至
emscripten_clear_timeout()以取消擱置的逾時計時器的setTimeout()呼叫 ID。
- void
emscripten_clear_timeout(long setTimeoutId)¶ 取消在呼叫執行緒上的擱置
setTimeout()呼叫。此函式必須在與註冊回呼的emscripten_set_timeout()呼叫相同的執行緒上呼叫。- 參數
setTimeoutId – 由函式
emscripten_set_timeout()傳回的 ID。
- void
emscripten_set_timeout_loop(bool (*cb)(double time, void *userData), double intervalMsecs, void *userData)¶ 在呼叫執行緒上,於指定的函式上初始化
setTimeout()迴圈。只要動畫迴圈應繼續執行,指定的的回呼函式 'cb' 就需要持續傳回true。當函式傳回 false 時,setTimeout()迴圈將會停止。注意:迴圈會立即開始,且延遲時間為 0 毫秒 - 傳入的 intervalMsecs 時間指定後續回呼呼叫應觸發的間隔時間。- 參數
cb – 要呼叫的回呼函式。
intervalMsecs – 回呼應持續觸發的毫秒間隔。
userData – 指定自訂資料的指標大小欄位,該欄位將傳遞到回呼函式。
- long
emscripten_request_animation_frame(bool (*cb)(double time, void *userData), void *userData)¶ 在呼叫執行緒上,對指定的函式執行單一
requestAnimationFrame()回呼呼叫。- 參數
cb – 要呼叫的回呼函式。此函式將在呼叫時接收目前高精確度計時器值(
performance.now()的值)。userData – 指定自訂資料的指標大小欄位,該欄位將傳遞到回呼函式。
- 回傳值
可傳遞至
emscripten_cancel_animation_frame()以取消擱置的requestAnimationFrame計時器的requestAnimationFrame()呼叫 ID。
- void
emscripten_cancel_animation_frame(long requestAnimationFrameId)¶ 在執行之前,取消在呼叫執行緒上註冊的
requestAnimationFrame()回呼。此函式必須在與註冊回呼的emscripten_request_animation_frame()呼叫相同的執行緒上呼叫。- 參數
requestAnimationFrameId – 由函式
emscripten_request_animation_frame()傳回的 ID。
- void
emscripten_request_animation_frame_loop(bool (*cb)(double time, void *userData), void *userData)¶ 在呼叫執行緒上,於指定的函式上初始化
requestAnimationFrame()迴圈。只要動畫迴圈應繼續執行,指定的回呼函式 'cb' 就需要持續傳回true。當函式傳回 false 時,動畫框架迴圈將會停止。- 參數
cb – 要呼叫的回呼函式。此函式將在呼叫時接收目前高精確度計時器值(
performance.now()的值)。userData – 指定自訂資料的指標大小欄位,該欄位將傳遞到回呼函式。
- long
emscripten_set_immediate(void (*cb)(void *userData), void *userData)¶ 在呼叫執行緒上,對指定的函式執行
setImmediate()回呼呼叫。傳回setImmediate()呼叫的 ID,該 ID 可傳遞至emscripten_clear_immediate()函式以取消擱置的setImmediate()調用。 TODO:目前setImmediate()的 polyfill 僅在主要的瀏覽器執行緒中運作,而不在 pthreads 中運作。- 參數
cb – 要呼叫的回呼函式。
userData – 指定自訂資料的指標大小欄位,該欄位將傳遞到回呼函式。
- 回傳值
可傳遞至
emscripten_clear_immediate()以取消擱置回呼的setImmediate()呼叫 ID。
- void
emscripten_clear_immediate(long setImmediateId)¶ 取消在呼叫執行緒上的擱置
setImmediate()呼叫。此函式必須在與註冊回呼的emscripten_set_immediate()呼叫相同的執行緒上呼叫。- 參數
setImmediateId – 由函式
emscripten_set_immediate()傳回的 ID。
- void
emscripten_set_immediate_loop(bool (*cb)(void *userData), void *userData)¶ 在呼叫執行緒上,於指定的函式上初始化
setImmediate()迴圈。只要迴圈應繼續執行,指定的回呼函式 'cb' 就需要持續傳回true。當函式傳回 false 時,setImmediate()迴圈將會停止。 TODO:目前setImmediate()的 polyfill 僅在主要的瀏覽器執行緒中運作,而不在 pthreads 中運作。- 參數
cb – 要呼叫的回呼函式。
userData – 指定自訂資料的指標大小欄位,該欄位將傳遞到回呼函式。
- long
emscripten_set_interval(void (*cb)(void *userData), double intervalMsecs, void *userData)¶ 在呼叫執行緒上,針對指定的函式初始化一個
setInterval()迴圈。傳回已初始化迴圈的 ID。使用此 ID 呼叫emscripten_clear_interval()來終止迴圈。請注意,此函式會導致重複呼叫指定的 callback。請勿在 callback 內部再次對同一個 callback 函式呼叫emscripten_set_interval(),因為這會註冊多個迴圈同時執行。- 參數
cb – 要呼叫的回呼函式。
intervalMsecs – 回呼應持續觸發的毫秒間隔。
userData – 指定自訂資料的指標大小欄位,該欄位將傳遞到回呼函式。
- 回傳值
setInterval() 呼叫的 ID,可以傳遞給 emscripten_clear_interval() 來取消目前正在執行的間隔計時器。
- void
emscripten_clear_interval(long setIntervalId)¶ 取消在呼叫執行緒上目前正在執行的
setInterval()迴圈。此函式必須在與註冊 callback 的emscripten_set_interval()呼叫相同的執行緒上呼叫。- 參數
setIntervalId – 由函式
emscripten_set_interval()傳回的 ID。
- double
emscripten_date_now(void)¶ 在目前的執行緒中呼叫 JavaScript
Date.now()函式。- 回傳值
自 UNIX 時間戳記以來經過的毫秒數。(1970 年 1 月 1 日星期四 00:00:00)
- double
emscripten_performance_now(void)¶ 在目前的執行緒中呼叫 JavaScript
performance.now()函式。請注意,此函式傳回的值是基於不同的時間偏移量,取決於此函式是在哪個執行緒中呼叫的。也就是說,請勿跨執行緒比較 performance.now() 傳回的絕對時間值 (比較相對時間值是可以的)。在主要執行緒中,此函式會傳回自頁面啟動時間以來經過的毫秒數。在 Web Worker/pthread 中,此函式會傳回自該 pthread 所在的 Worker 啟動以來經過的毫秒數。(當 pthread 結束並且第二個 pthread 啟動時,Worker 通常不會被拆除,而是保持在池中,因此不保證此函式會在 pthread 啟動時從 0 開始計時)- 回傳值
高精度的掛鐘時間值,單位為毫秒。
拋出¶
函式¶
- void
emscripten_throw_number(double number)¶ 呼叫 JavaScript 的 throw 陳述式並拋出一個數字。
- void
emscripten_throw_string(const char *utf8String)¶ 呼叫 JavaScript 的 throw 陳述式並拋出一個字串。
- void
emscripten_unwind_to_js_event_loop(void)¶ 拋出一個 JavaScript 例外,該例外會解除堆疊並將執行權交回瀏覽器事件迴圈。此函式不會將執行權返回給呼叫程式碼。
在移植會進入無限迴圈的程式碼時,此函式會很有用。我們可以設定迴圈的主體以非同步方式執行(使用
emscripten_set_main_loop()或其他方式),而不是實際執行 Web 上不允許的無限迴圈,並呼叫此函式來停止執行,這很重要,因為我們不希望執行正常繼續。